Getting started
WARNING
You will only see a login page, and you will be able to log in, but there is nothing more yet.
Everything is in very early stages of development.
Create a file
docker-compose.ymlwith the following content# This is an example docker-compose file for prod deployment # You have to pass the correct values for version: "3.9" services: database: image: docker.io/bitnami/postgresql:14 ports: - '5432:5432' environment: - POSTGRESQL_DATABASE=gachou - POSTGRESQL_USERNAME=${POSTGRESQL_USERNAME} - POSTGRESQL_PASSWORD=${POSTGRESQL_PASSWORD} healthcheck: test: pg_isready -U "${POSTGRESQL_USERNAME}" -d "${POSTGRESQL_PASSWORD}" interval: 3s timeout: 3s retries: 10 backend: image: registry.gitlab.com/gachou/gachou/backend:preview environment: QUARKUS_DATASOURCE_JDBC_URL: jdbc:postgresql://database:5432/gachou QUARKUS_HTTP_CORS_ORIGINS: "${WEB_UI_URL}" GACHOU_AUTH_ADMIN_USER_ENCRYPTED_PASSWORD: ${GACHOU_AUTH_ADMIN_USER_ENCRYPTED_PASSWORD} ports: - "${API_PORT}:8080" depends_on: - database frontend: image: registry.gitlab.com/gachou/gachou/web-ui:preview ports: - "${WEB_UI_PORT}:80" environment: API_BASE_URL: ${API_BASE_URL}Add a file
.envwith the following content to the same directoryWEB_UI_PORT=9080 WEB_UI_URL=http://localhost:9080 API_PORT=9081 API_BASE_URL=http://localhost:9081 POSTGRESQL_DATABASE=gachou POSTGRESQL_USERNAME=gachou POSTGRESQL_PASSWORD=gachou-dev-pw # This value is initially empty. When you start the app the first time, # you will see a dialog the offers to encrypt a password that can be inserted here. GACHOU_AUTH_ADMIN_USER_ENCRYPTED_PASSWORD=Run
docker-compose up -dOpen http://localhost:9080 with your browser.
Create an admin user
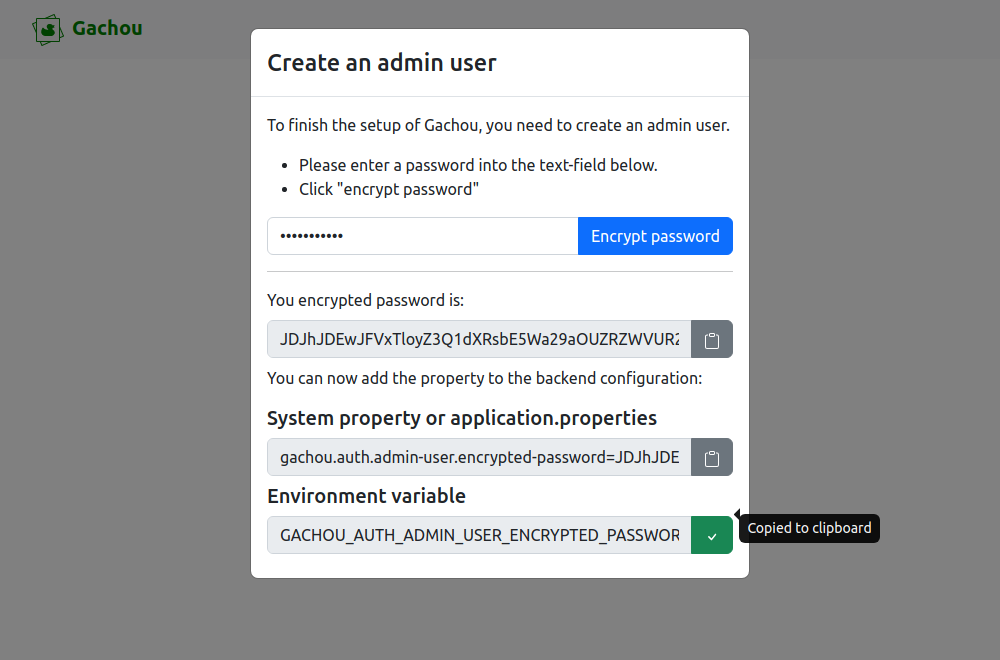
The first thing you will see is a dialog that notifies you of the missing admin user. Enter a password in the password field and click "Encrypt password".

What you see is a the password in encrypted form, in different variants ready to be used. For docker-compose we need the "Environment variable".
Click the input field to copy the value to the clipboard, and insert it into your .env file.
Run docker-compose up -d again. After a couple of seconds, the dialog disappears, and you are able to log in with the user admin and the password that you just entered.
Running on a remote server
If you want to run Gachou on a remote server, you have to adjust the url- and port-values in the .env file to match the reality.
If you run it in a public network you should make sure that you have a reverse proxy configured for HTTPS. Currently, there is no official way to configure HTTPS directly, although the setup is using Quarkus and Caddy, which should both support it.
User-Management
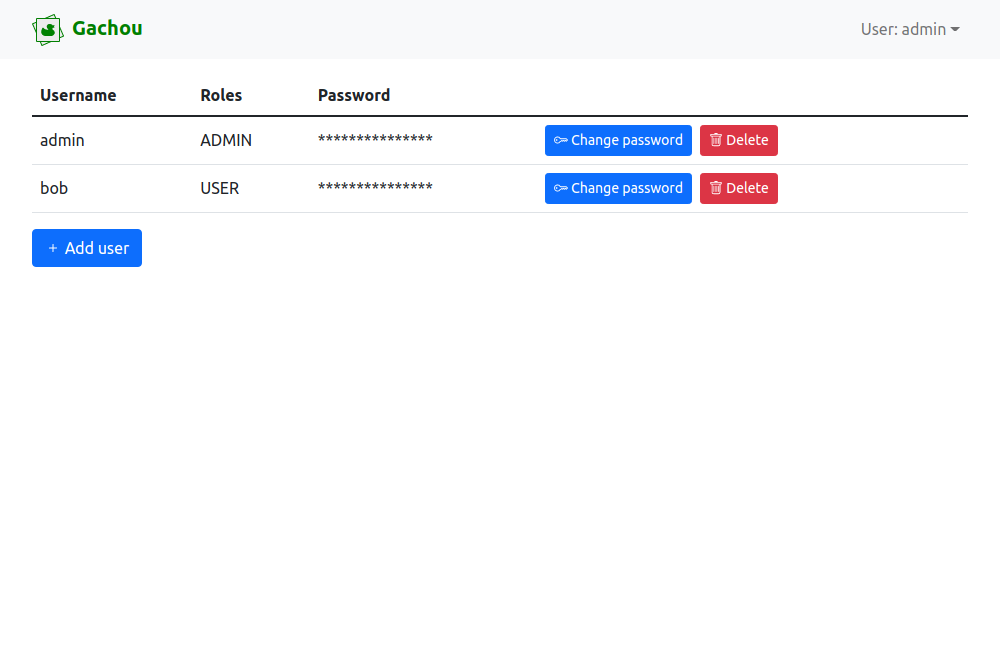
Gachou comes with a very simple user management page, that allows you to add and remove users, and change passwords.
Only the "admin" user is allowed to manage users. On http://localhost:3000/users you will see a list of all users.

- Click the "Delete" button to delete the corresponding used. Warning: There is no confirmation dialog yet.
- Click the "Change password" button to set a new password for the user
- Click the "Add user" button at the bottom to creae a new user
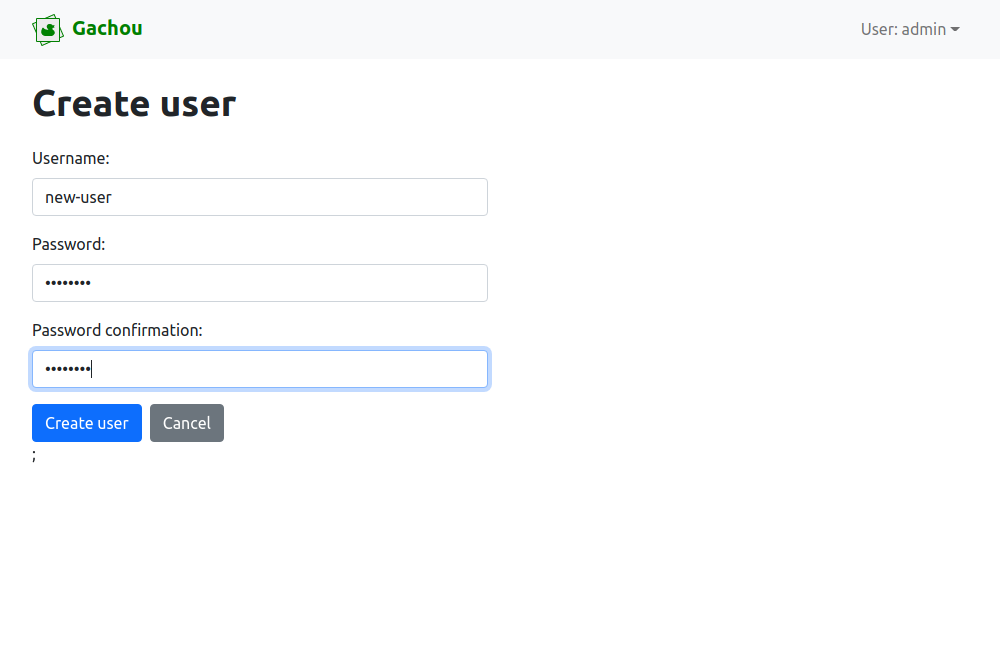
Adding users
When you click the "Add user" button will see the following screen:

Fill-out the fields and click "Create user" to create a user. You will see an error message, if the username already exists or if the password confirmation does not match the password.
Changing passwords
The form to change password is similar, but the username cannot be changed in this view.